3. PhoneGap/Cordova
3.1 Allgemein
PhoneGap/Cordova ist ein Framework für die Entwicklung von hybriden Applikationen, welches auf einem Smartphone/Mobile Device benutzt werden kann.
PhoneGap/Cordova wurde von der Firma Nitobi Software entwickelt. Diese Firma wurde am 04. Oktober 2011 von Adobe Systems aufgekauft. Seit dem gehört PhoneGap/Cordova Adobe Systems und Adobe Systems entwickeln PhoneGap/Cordova auch weiter. PhoneGap baut auf Apache Cordova auf. Ursprünglich war Apache Cordova PhoneGap wurde aber aus markenrechtlichen Gründen umbenannt in Apache Callback und später dann in Apache Cordova. PhoneGap/Cordova unterstützt folgende Betriebssysteme: IOS, Android, WebOS, Symbian OS, Blackberry, Windows Phone, Windows 8. Die Hybriden Apps die man mit PhoneGap/Cordova entwickelt benutzen JavaScript, HTML und CSS als Entwicklungssprachen. Dabei wird die Programmlogik mit JavaScript realisiert, das Layout mit HTML und das Design mit CSS. PhoneGap/Cordova ist lizenziert unter der Apache Lizenz 2.0. [4]
3.2 Architektur
PhoneGap/Cordova besteht ausfolgenden zwei Teilen: der Cordova.js und Nativen Engine. Die Cordova.js stellt eine API für plattformabhängige Zugriffe auf die nativen Gerätefunktionen des jeweiligen Systems bereit. Die Native Engine verarbeitet die nativen Befehle und ermöglicht die Abfrage von Sensoren. Für jedes System existiert eine eigene Native Engine, damit der native Code für jedes System separat verarbeitet werden kann. Es existieren viele verschiedene Plug-Ins, sie stellen native Gerätefunktionen für die verschiedenen Plattformen bereit z.B. Kamerasteuerung. Es existieren externe Plug-Ins für Gerätefunktionen, die noch nicht vollständig unterstützt werden. Diese Plug-Ins wurden von der Community entwickelt und werden auch von ihnen weiterentwickelt. Für jedes Plug-In muss eine JavaScript Datei existieren und eine Klasse für den nativen Code für jede unterstützte Plattform, damit die Gerätefunktion native genutzt werden kann, da das Plug-In über JavaScript angesprochen wird und mit den nativen Plug-In der passenden Plattform kommuniziert. Die HTML, CSS und JS Dateien werden in die WebView geladen. Und die WebView ladet die PhoneGap/Cordova Plug-Ins, danach wird der native Code auf dem jeweiligen System ausgeführt. [5] [9]
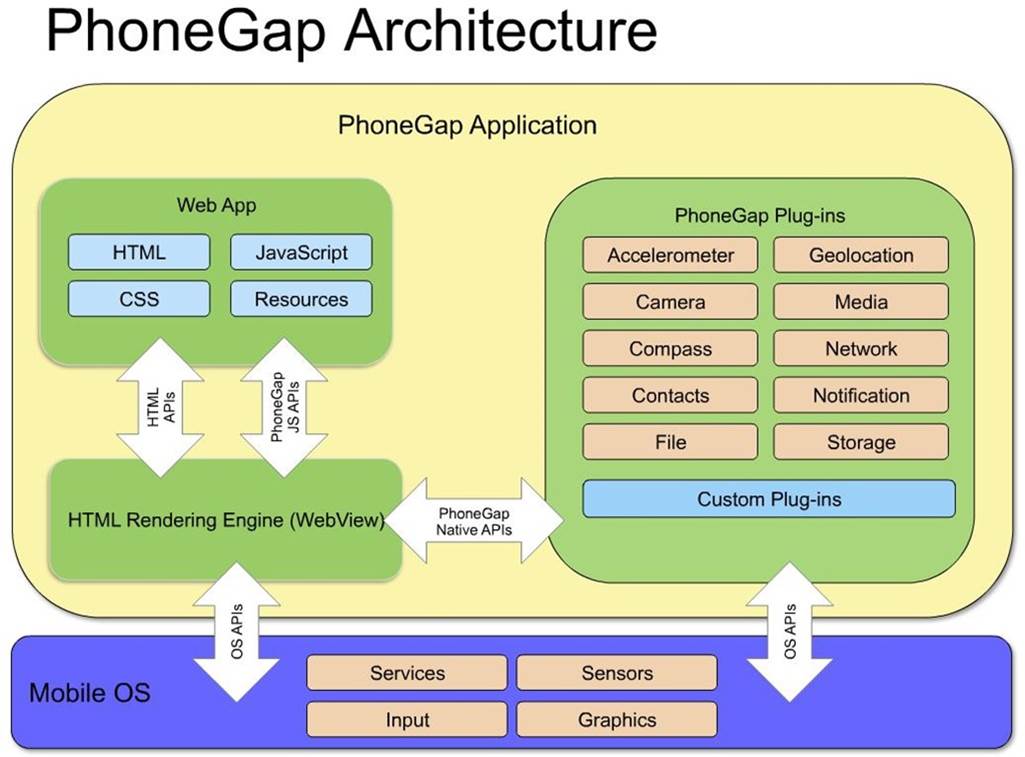
In Abbildung 2 kann man die Architektur von PhoneGap/Cordova sehen. In der Abbildung wird die Schnittstelle zwischen der App und dem mobilen Betriebssystem gezeigt. Die Plug-Ins kommunizieren mit dem mobilen Betriebssystem über eine eigene API und auch die WebView kommuniziert mit der API vom mobilen Betriebssystem. Die Plug-Ins kommunizieren mit der WebView, da die Plug-Ins in Javascript geschrieben sind. Der Entwickler benutzt die JavaScript-Funktionen, um die Sensoren und Service vom mobilen Betriebssystem zu verwenden.
Der HTML5-Code und das Cordova.js werden in der WebView geladen. Danach werden die PhoneGap/Cordova Plug-Ins für die passende Native Engine geladen. Aus der WebView heraus wird der Browser geladen und die App wird dort angezeigt. Der Browser interpretiert den HTML5-Code und zeigt ihn an. PhoneGap/Cordova unterdrückt die Bedienelemente vom Browser, sodass der Nutzer nicht merkt, dass die App im Browser läuft. Der Browser fängt den PhoneGap/Cordova -Aufruf der eigenen JavaScript-Datei ab und ruft den passenden nativen Aufruf der jeweiligen Plattform auf über die Plug-Ins, die dann mit dem System des Mobile Device interagieren. Das Ergebnis kommt per JavaScript Callback an die Anwendung zurück und kann dann dargestellt oder verarbeitet werden mit dem Browser. [5] [9]

Abbildung 2: Allgemeine Architektur von PhoneGap/Cordova. [9]